피그마 기본 사용법: 데이터 구축 기업은 피그마를 어떻게 쓸까

안녕하세요. TEXTNET 개발팀 프론트엔드 개발자 이승헌입니다. 데이터 구축 기업의 개발팀은 무슨 일을 하는지, 궁금하지 않으신가요? TEXTNET의 개발팀의 주된 업무는 사내 작업 툴 개발 그리고 개발과 관련된 업무 지원입니다. 데이터 구축 작업자인 크루 관리 툴, 챗봇을 위한 데이터 자동 생성 툴 등을 개발하여 운영하고 있어요. 최근에는 데이터 구축 프로젝트와 관련된 데이터를 저장하고 관리하는 시스템을 개발하는 데 매진하고 있습니다.
전 세계에서 가장 많이 사용하는 디자인 툴, 피그마(Figma)
개발은 여러 단계를 거쳐서 완성됩니다. 서비스 목적과 형태에 따라서 다르지만, 대략적인 과정은 다음과 같습니다.

이 중 화면 기획 단계가 마무리되면 본격적인 개발이 시작된다고 할 수 있는데요. 이 시기에는 많은 피드백을 주고받게 되기 때문에 빠르고 간편한 디자인 툴을 사용하는 것이 중요합니다.
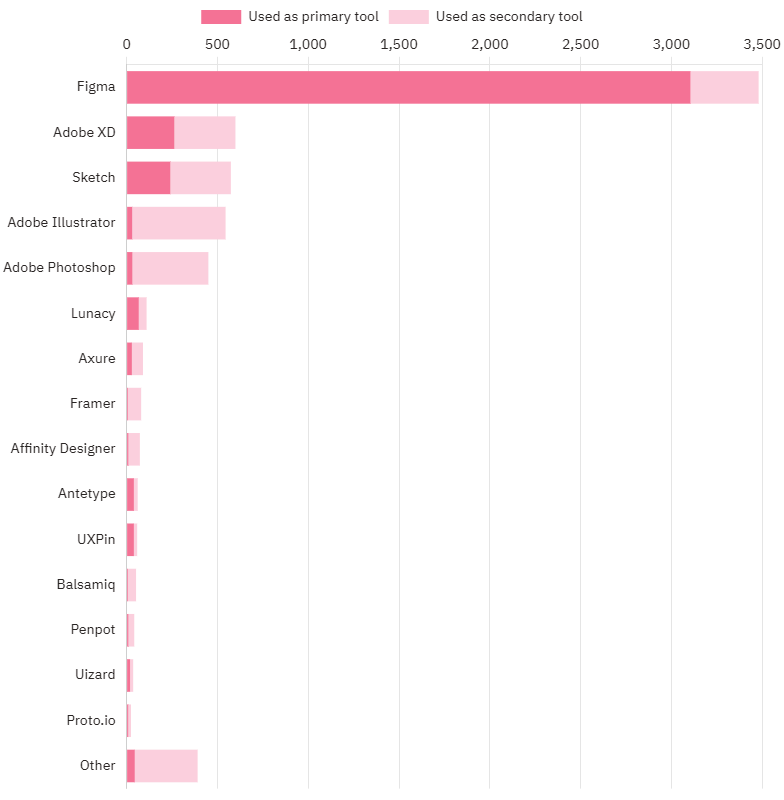
디자인 툴 하면 포토샵을 가장 먼저 떠올리실 텐데요. 사실 세계에서 가장 많이 사용하는 디자인 툴 1위는 포토샵이 아닌 피그마입니다. UX TOOLS에서 진행한 2022 DESIGN TOOLS SERVEY에서 UI 디자인에 많이 사용되는 툴을 조사했는데, 그 결과 피그마가 압도적인 1위를 차지했습니다.

저도 기존에는 포토샵을 사용했었는데, 화면 예시를 빠르게 만들어 피드백을 반영하는데 많은 어려움을 겪었습니다. 데이터 저장/관리 시스템 개발을 진행하며 피그마를 도입했고, 디자이너가 아니어도 쉽게 사용할 수 있어서 커뮤니케이션 리소스를 크게 줄일 수 있었습니다.
이번 글을 통해 개발뿐만 아니라 여러 목적으로 유용하게 사용이 가능한 가볍고 편리한 디자인 툴 피그마의 기본 사용법에 대해 알려드리려고 합니다.
포토샵 대비 피그마의 장점
피그마에는 크게 세 가지 장점이 있습니다.
실시간 협업이 가능합니다
실시간 협업이 가능해 동시에 여러 명이 수정할 수 있어서 작업 시간이 대폭 줄어듭니다.
접근성이 높습니다
클라우드 기반 시스템이기 때문에 URL만 있다면 쉽게 공유가 가능합니다. 포토샵의 경우 프로그램을 켜서 수정하고 볼 수 있는 형태로 저장하여 파일을 전달해야 하는 번거로움이 있었다면, 피그마에서는 이 과정이 링크 전달로 해결됩니다.
배우기 쉽습니다
주요 기능 중심으로 메뉴들이 직관적으로 구성되어 있어서 전문 디자이너가 아니더라도 기능을 빠르게 익힐 수 있습니다.
피그마 기본 사용법! 이건 알아야 해
이 글에서는 파일 생성에서 최종 파일 저장 및 공유까지의 과정에 따라 사용법을 공유하도록 하겠습니다. 하나씩 따라가보면 기본 지식을 충분히 익히실 수 있습니다.
Step 1. 파일 생성
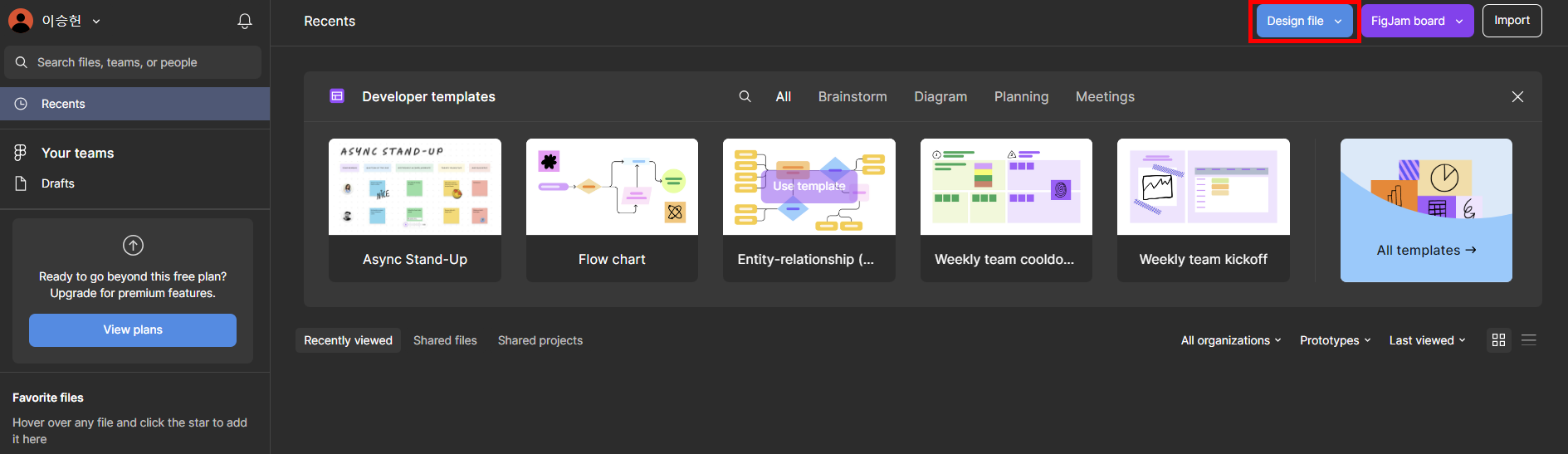
Design file을 클릭해 파일을 생성해 줍니다.

Step 2. 프레임 생성
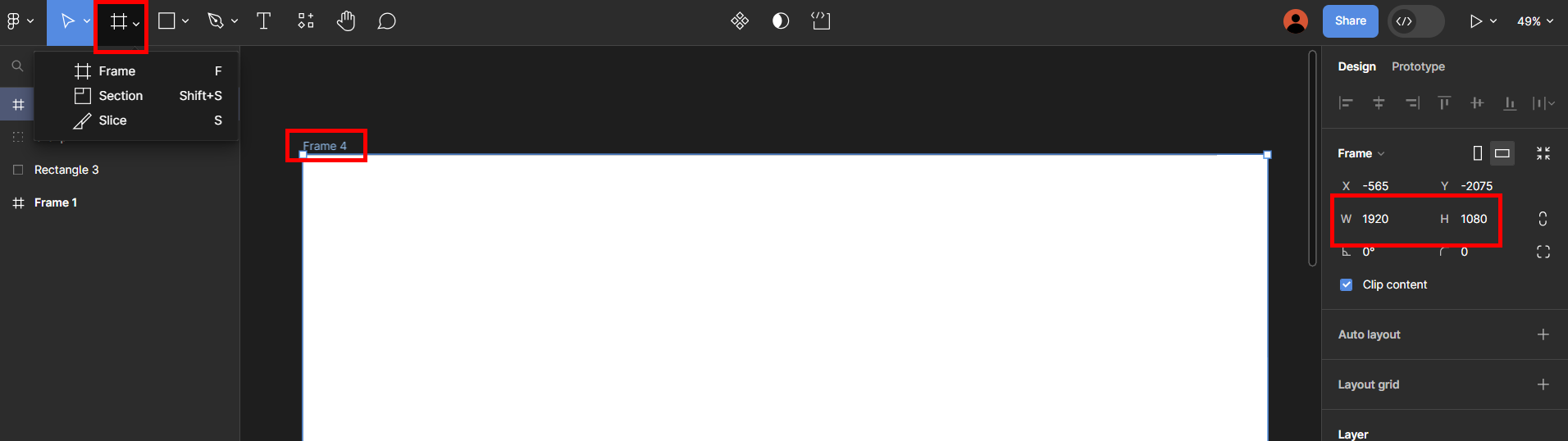
화면을 만들 도화지를 생성한다고 생각하면 됩니다. # 버튼을 클릭해서 생성합니다. (단축키 F) 보통 웹 화면 크기에 맞춰 1920*1080으로 제작합니다. 정확한 크기 조절은 우측 탭에 있는 W, H에 숫자를 입력하면 됩니다. 생성된 프레임 좌측 상단 Frame 1을 클릭해 프레임의 이름을 변경할 수 있습니다.

Step 3. 도형, 텍스트 생성
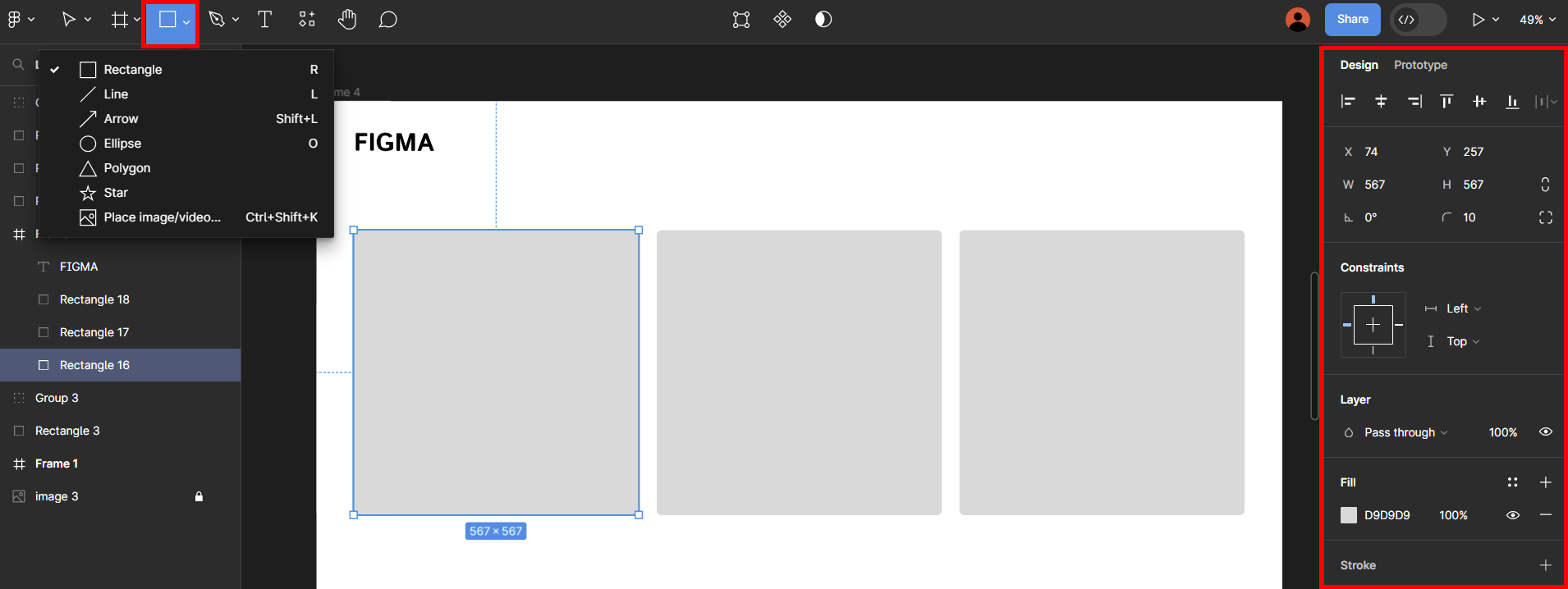
- 상단 바에서 네모 모양을 클릭해서 도형을 생성할 수 있습니다. (단축키 R) 도형을 클릭하면 우측 탭에서 정렬, 색상, 선, 모서리 등의 속성 조절이 가능합니다. 정렬 기능을 사용하면 요소들을 쉽게 배치할 수 있습니다. (단축키 Alt+h, Alt+v)
- 텍스트 생성은 상단 바의
T버튼을 눌러 생성할 수 있습니다. (단축키 T) 도형과 마찬가지로 텍스트를 클릭하면 우측 탭에서 다양한 속성을 조절할 수 있습니다.

Step 4. 복사, 확대, 잠금
- Alt를 누른 상태에서 복사할 대상을 드래그합니다. Alt + Shift를 누른 상태에서 드래그 시 같은 라인에서 반듯하게 이동할 수 있습니다.
- 확대 및 축소하려면 테두리를 잡고 드래그해줍니다. 비율을 유지하려면 shift를 누른 상태에서 드래그합니다.
- 잠금을 하면 대상이 클릭이나 드래그 되지 않습니다. 대상을 우클릭해
Lock/Unlock을 눌러줍니다(단축키 Ctrl + Shift + L )
Step 5. 앞으로 이동 및 그룹화
- 요소들이 겹쳐서 안 보일 때에는 ‘앞으로 이동’기능을 사용합니다. 대상 우클릭 후
Bring to front를 눌러줍니다. ( 단축키 ] ) - 요소들을 묶어서 하나의 대상으로 처리할 수 있습니다. 그룹화 하고 싶은 대상들을 선택 후 우클릭하여
Group Selection을 눌러줍니다. (단축키 Ctrl + G)
Step 6. 내보내기 또는 공유하기
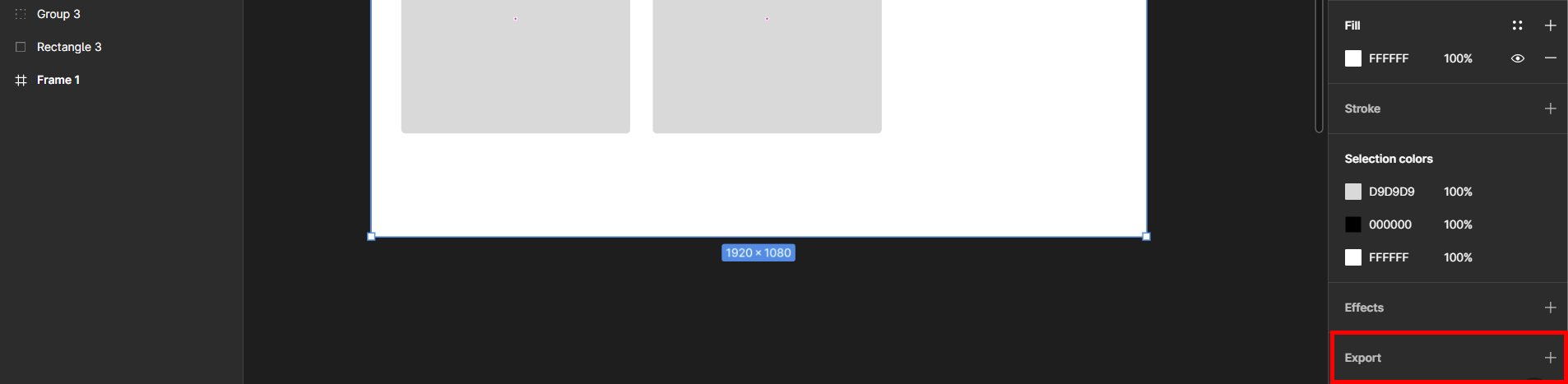
- 파일로 저장할 때는 ‘내보내기’ 기능을 사용합니다. 내보내고 싶은 대상을 클릭 후 우측 탭에서
Export버튼을 눌러줍니다.

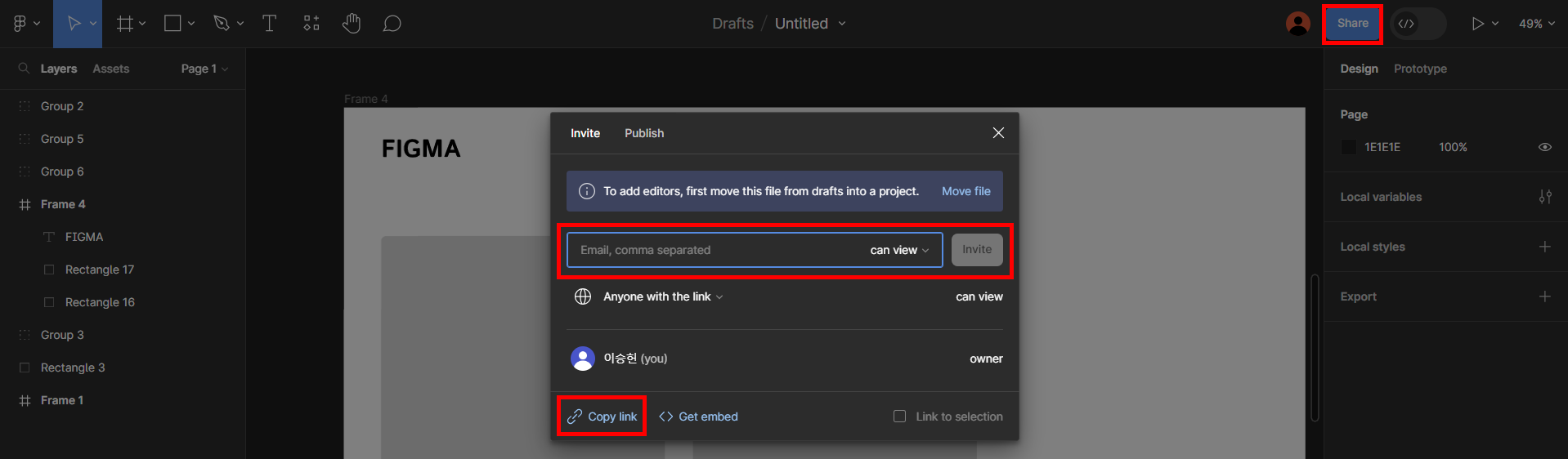
- 현재 파일을 URL로 공유할 수 있습니다.
share버튼을 클릭합니다. 단순히 보여만 줄 때는Copy link버튼을 눌러 복사 후 링크를 전달하면 됩니다. 협업을 위해 편집 기능까지 부여할 때는 Email을 입력하여 편집자를 초대해 줍니다.

더 편리한 사용을 위한 Tip
- 화면을 깔끔하게 보고 싶을 때는 Ctrl + \ 을 눌러서 주변의 탭을 제거할 수 있습니다.
- 화면을 확대 및 축소할 때는 Ctrl + 휠을 이용하여 조절할 수 있습니다.
- 100%에 맞추려면 Ctrl + 0을 입력해 줍니다.
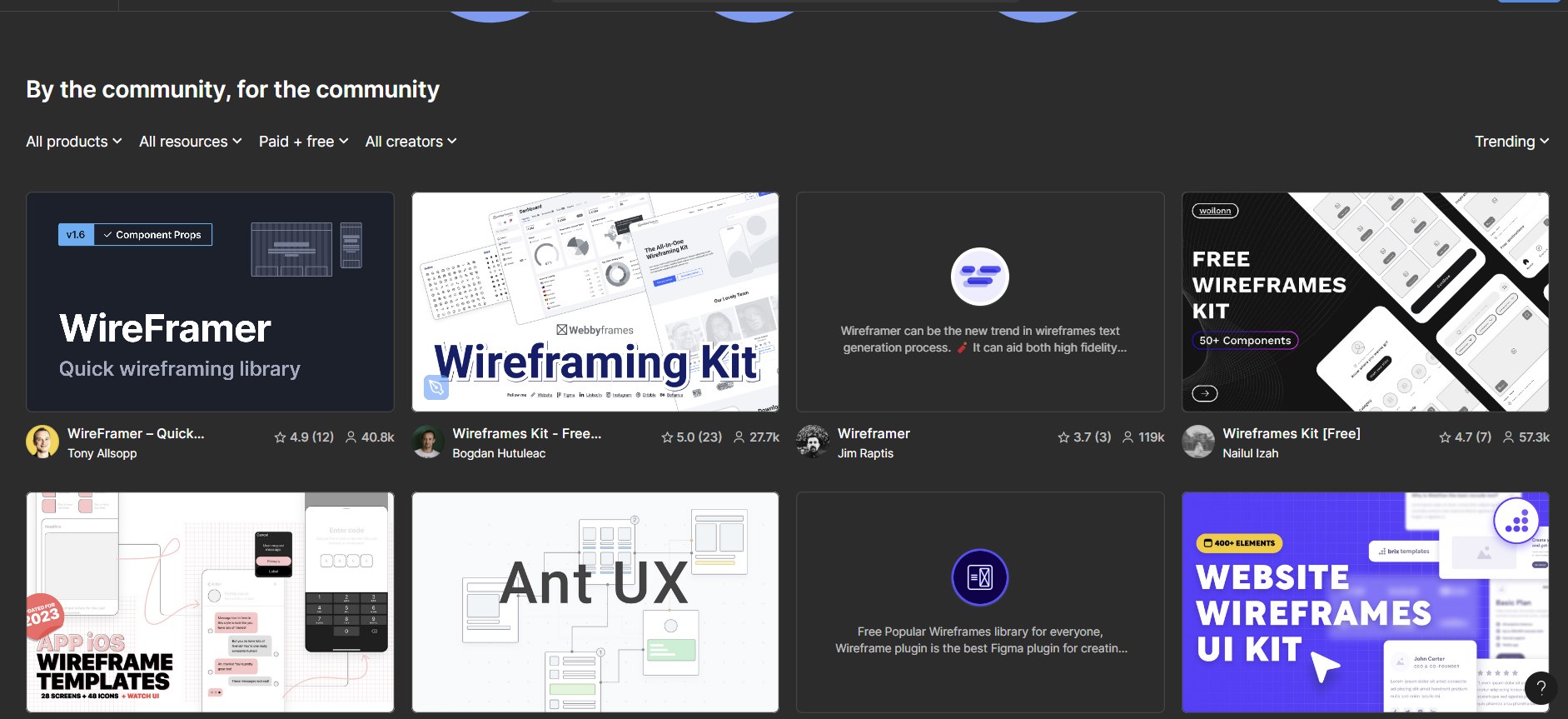
- 피그마 커뮤니티에서 필요한 구조를 검색해서 사용할 수 있습니다.

TEXTNET 개발자는 피그마를 이렇게 쓰고 있어요
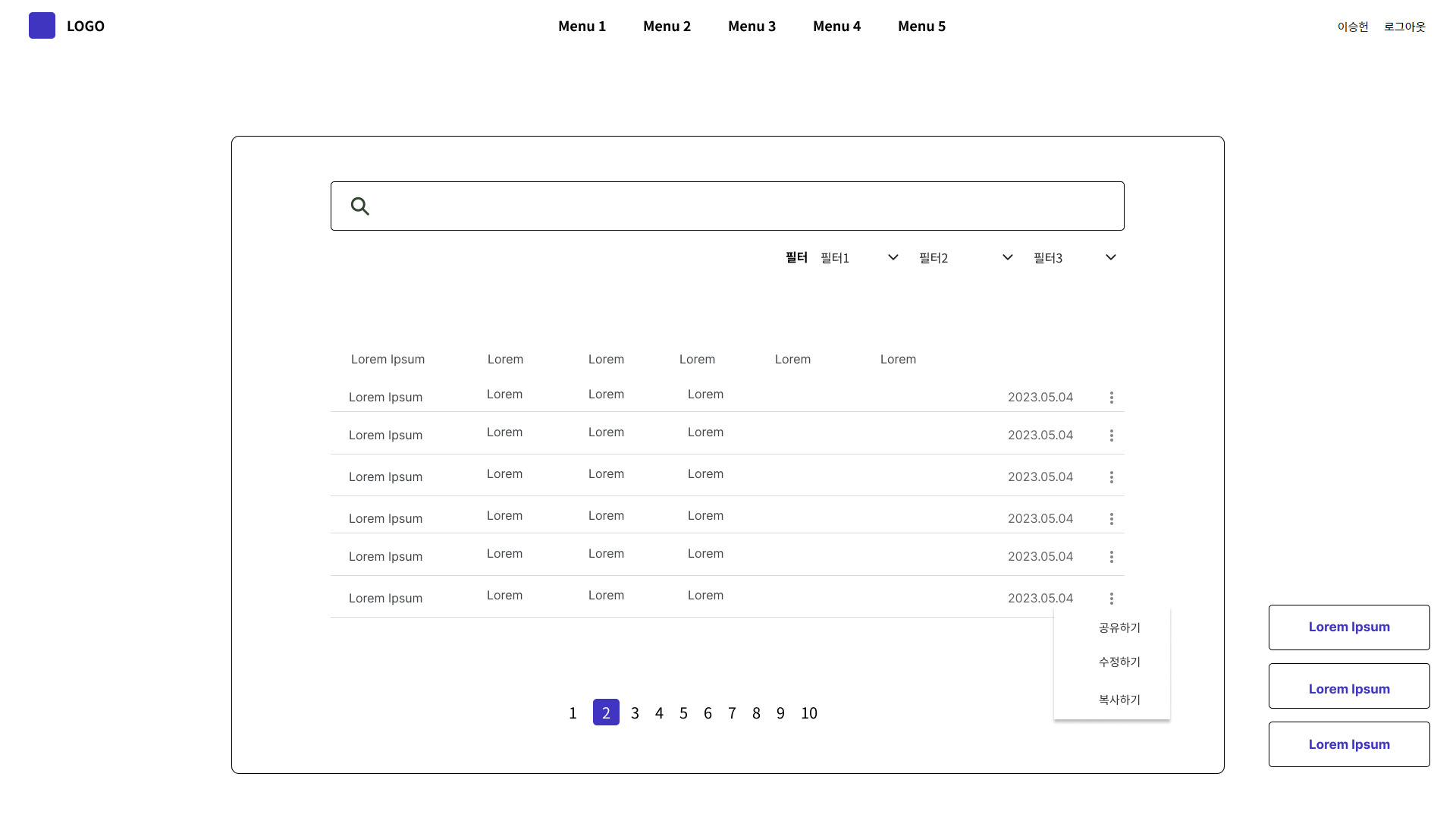
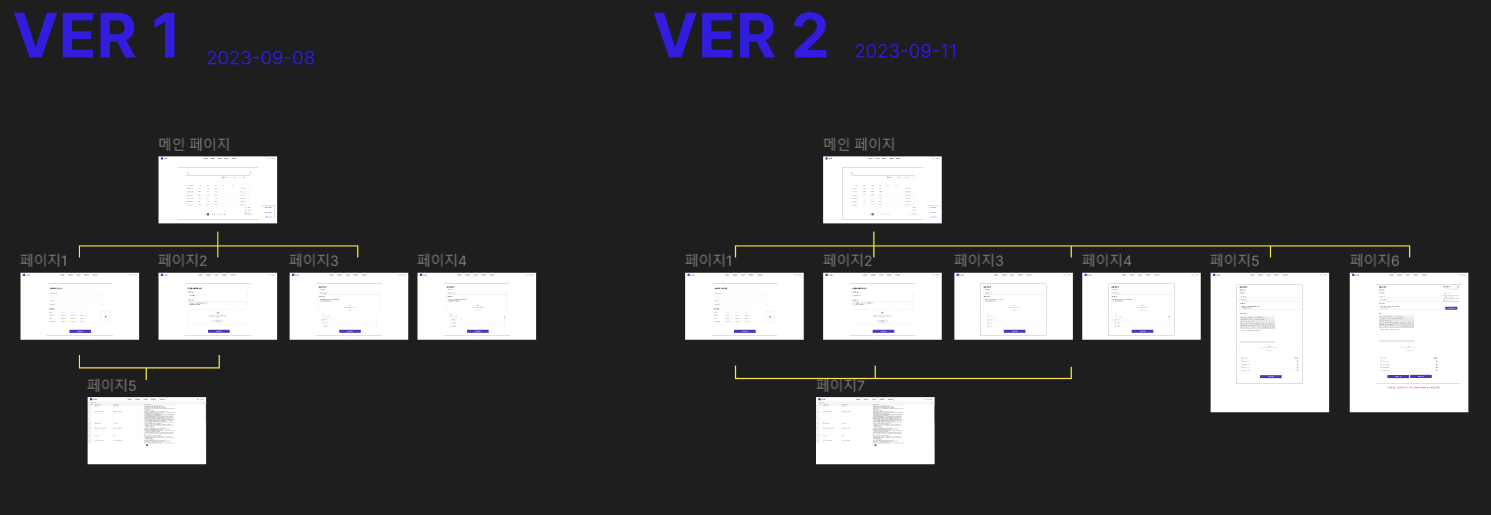
이렇게 기본적인 기능만 알고 있더라도 원하는 것을 간단하게 만들 수 있습니다. 아래는 최근에 제가 피그마로 만든 화면 디자인입니다. 피그마로 개별 화면 디자인을 만들고 그것을 구조화하여 페이지들의 흐름을 볼 수 있도록 관리하고 있습니다.


편리함과 다양한 기능을 가진 피그마의 강세는 앞으로도 이어질 것으로 예상됩니다. 이번 기회에 피그마 사용법을 배워 머리에 있는 생각을 마음껏 표현해 보세요!
생각과 감정을 전달하는 프론트엔드 개발자 이승헌입니다.
TEXTNET 소개
지금의 딥러닝을 있게 한 AI Guru 제프리 힌튼의 데이터셋 'ImageNet'에 어원을 둔 TEXTNET은 (주)스피링크가 운영하는 AI/챗봇을 위한 텍스트 데이터 설계 및 구축 서비스입니다.
TEXTNET은 언어학, 심리학, 전산언어학 석·박사를 포함한 전문 인력으로 구성된 언어전문가 그룹으로서, 고객사의 니즈에 부합하는 텍스트 데이터를 설계·가공·구축하고 내부 R&D를 통해 설계 방식을 지속적으로 개선하여 최적의 데이터 설계 방법을 제안합니다. 프로젝트 목적에 따라 적합한 숙련 작업자를 선별하여 투입하고, 체계적이고 효율적으로 고품질의 학습데이터를 생산합니다.
TEXTNET은 삼성, LG, KT, SK 등 유수 대기업의 데이터 구축 파트너로 함께하며 금융, 마케팅, 콘텐츠, 메타버스, 서비스 기획, CS 등 다양한 도메인을 다루고 있습니다.

